Hemos lanzado dos nuevos bloques de contenido en nuestro editor de landings, y ya los tienes disponibles.
Bloque Icons
Gracias a este bloque, podrás mezclar iconos e imágenes en tus diseños con texto sin las restricciones de las estructuras de fila. Este bloque es perfecto para viñetas, calificaciones, logotipos o servicios.
Al diseñar un correo electrónico o landing, se pueden crear varios diseños combinando iconos o imágenes pequeñas con texto. Otros diseños también pueden requerir tener un conjunto de imágenes, por ejemplo logotipos, sin las restricciones de las estructuras de fila.

Una vez hayas arrastrado el bloque a tu diseño, en la sección «Propiedades de contenido» de la barra lateral del editor, haz clic en «Añadir icono» para agregar el primer icono. Luego, haz clic en «Cambiar imagen» para seleccionar una imagen de la galería de archivos.
Una vez hecho esto, puedes editar la imagen con nuestro editor de imágenes. Repite este proceso hasta completar tu colección de iconos.
Haz clic en «Más opciones» para crear una sección de texto que podrás colocar en la parte superior, inferior, izquierda o derecha del icono. Desde este panel, también puedes agregar un enlace para el icono y el texto alternativo de la imagen.
Si necesitas reordenar la colección, arrastra el cuadro de icono en el área de propiedades de contenido.
Al desplazarte hacia abajo a las propiedades, verás algunas funciones que son específicas para los iconos como:
- Tamaño de icono (16, 32, 64 y 128 px)
- Espacio entre iconos (es decir, espacio entre iconos, de 0 a 20 píxeles)
- Relleno de icono (relleno aplicado a cada icono)
Bloque menú
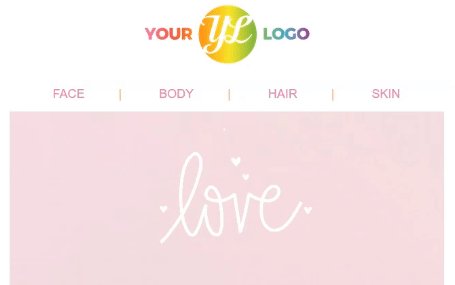
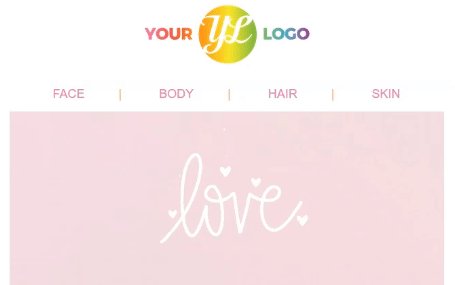
El bloque menú te permite crear interfaces de navegación a partir de texto, manteniendo la experiencia con independencia del dispositivo de acceso.
Una vez hayas arrastrado un bloque de Menú a tu diseño, puedes comenzar a agregar elementos de menú haciendo clic en «Add new item» en el área de propiedades de Contenido. Una vez que hayas terminado de agregar los elementos necesarios para tus menús, puedes establecer propiedades para cada uno:
- Texto
- Tipo de enlace (abrir página web, enviar email, hacer llamada, enviar sms)
- Target, es decir, si al hacer clic en el enlace se abrirá una nueva pestaña del navegador o se mantendrá en la misma pestaña
- Título (opcional), es decir, un texto secundario que aparece al pasar el mouse sobre el elemento del menú.
Puedes reordenar los elementos del menú arrastrando el icono que se encuentra a la izquierda del título del elemento del menú.
Al desplazarse hacia abajo a las propiedades en la barra lateral del editor, verás algunas propiedades específicas para tu Menú.
- Los elementos se pueden mostrar horizontal o verticalmente cambiando el diseño
- Se puede agregar un separador de texto personalizado para los elementos.
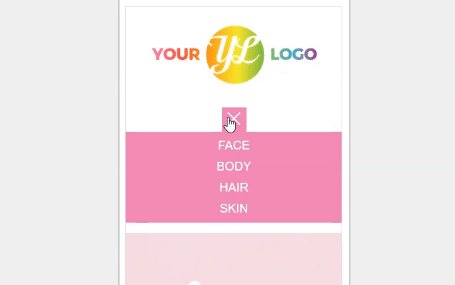
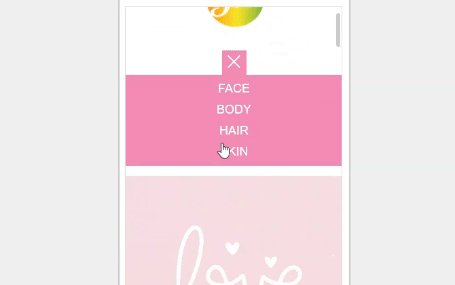
Agregar un menú móvil
Para mejorar la usabilidad de un menú en dispositivos móviles, también disponemos de un widget en las propiedades de Contenido para configurarlo como un menú móvil. Cuando se activa, se aplicará un menú «hamburger» en el móvil. El tamaño, la forma y los colores del icono del menú son personalizables.